การตรวจสอบองค์ประกอบเป็นทักษะสำคัญที่ช่วยให้ทุกคนเข้าใจวิธีการสร้างเว็บไซต์และทำการปรับเปลี่ยนที่จำเป็น คุณไม่จำเป็นต้องเป็นนักพัฒนาเว็บเพื่อได้รับประโยชน์จากการตรวจสอบองค์ประกอบต่างๆ บน Mac ด้วยเบราว์เซอร์สมัยใหม่ด้วยการคลิกง่ายๆ เพียงไม่กี่ครั้ง โชคดีที่การตรวจสอบองค์ประกอบเป็นเครื่องมือที่มีอยู่แล้วในเบราว์เซอร์สมัยใหม่ทั้งหมด และคุณไม่จำเป็นต้องใช้ซอฟต์แวร์พิเศษใดๆ ในการดำเนินการดังกล่าว บทช่วยสอนนี้ให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีตรวจสอบองค์ประกอบใน Safari, Chrome และ Firefox บน Mac
เนื้อหา
- ตรวจสอบองค์ประกอบคืออะไร?
- วิธีตรวจสอบองค์ประกอบใน Google Chrome บน Mac
- วิธีตรวจสอบองค์ประกอบใน Safari บน Mac
- วิธีตรวจสอบองค์ประกอบใน Firefox บน Mac
- คำถามที่พบบ่อย
ตรวจสอบองค์ประกอบคืออะไร?
Inspect Elements เป็นคุณลักษณะอันทรงพลังที่มีอยู่ในเว็บเบราว์เซอร์สมัยใหม่ทั้งหมด ซึ่งช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับหน้าเว็บ เช่น โครงสร้าง เลย์เอาต์ และสไตล์ของหน้าเว็บ นักพัฒนาและ นักออกแบบเนื้อหาออนไลน์ มักจะใช้เครื่องมือเหล่านี้เพื่อดีบัก ทดลอง และแก้ปัญหาโครงการเว็บ คุณสามารถเลือกองค์ประกอบของเว็บไซต์ได้อย่างง่ายดาย และเครื่องมือตรวจสอบจะให้ข้อมูลทั้งหมดที่อยู่ใต้องค์ประกอบนั้นๆ เช่น สี แบบอักษร ขนาด และองค์ประกอบอื่นๆ
เครื่องมือตรวจสอบยังช่วยให้คุณแก้ไขโค้ดชั่วคราวและดูการเปลี่ยนแปลงที่กำลังใช้กับหน้าเว็บได้แบบเรียลไทม์ อย่างไรก็ตาม การเปลี่ยนแปลงจะปรากฏให้คุณเห็นเท่านั้น เป็นเครื่องมือที่มีประสิทธิภาพสำหรับคุณ ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือเพียงแค่อยากรู้วิธีสร้างเว็บไซต์หนึ่งๆ
เคล็ดลับ: มองหา เปลี่ยนจาก Chrome เป็น Firefox เป็นเบราว์เซอร์เริ่มต้นของคุณหรือไม่ เรามีทุกสิ่งที่คุณต้องการเพื่อให้แน่ใจว่าการเปลี่ยนแปลงจะราบรื่น
วิธีตรวจสอบองค์ประกอบใน Google Chrome บน Mac
เรามาเริ่มกันที่วิธีการตรวจสอบองค์ประกอบต่างๆ ใน Chrome เนื่องจากเป็นเบราว์เซอร์ที่ได้รับความนิยมสูงสุด ขั้นตอนค่อนข้างง่าย ช่วยให้คุณเริ่มต้นได้ในเวลาไม่นาน
วิธีเปิดแผงการตรวจสอบใน Google Chrome
- เปิดเบราว์เซอร์ Chrome และไปที่เว็บไซต์ที่คุณต้องการตรวจสอบ

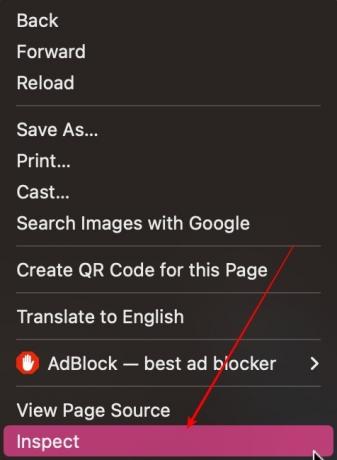
- คลิกขวาที่พื้นที่ว่างแล้วเลือก "ตรวจสอบ"

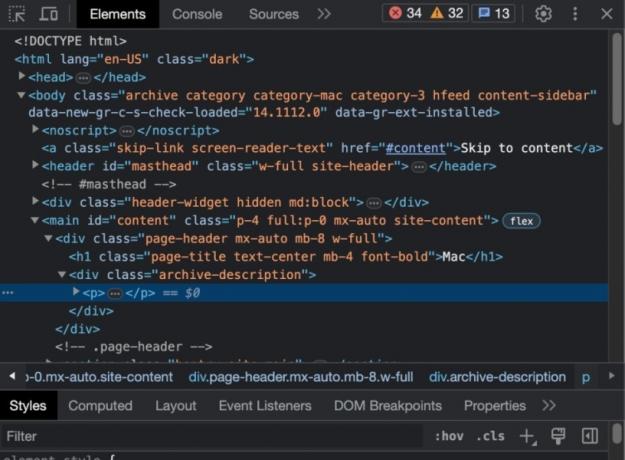
- คุณจะเห็นแผงการตรวจสอบบนหน้าจอของคุณ

ดีแล้วที่รู้: ไม่ได้ใช้ Chrome สำหรับ Mac? ค้นพบ วิธีใช้เครื่องมือ "ตรวจสอบ" ของ Google Chrome สำหรับการวินิจฉัยเว็บไซต์ บนพีซี Windows
วิธีตรวจสอบองค์ประกอบเฉพาะของหน้าเว็บใน Google Chrome
ตอนนี้คุณเปิดแผงการตรวจสอบสำเร็จแล้ว มาเรียนรู้วิธีโต้ตอบกับองค์ประกอบกัน
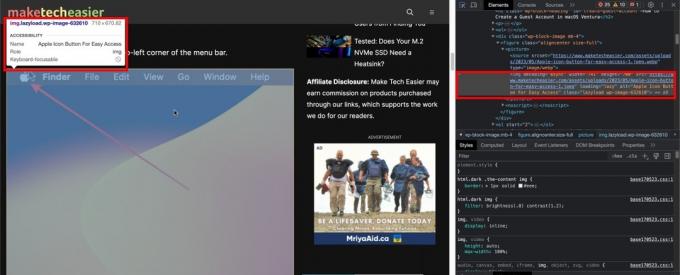
- จากมุมซ้ายของแผงการตรวจสอบ ให้คลิก "เลือกองค์ประกอบเพื่อตรวจสอบ"

- เลือกองค์ประกอบใดก็ได้ สำหรับตัวอย่างนี้ เรากำลังตรวจสอบรูปภาพบนหน้าเว็บ คุณสามารถทำเช่นนี้กับองค์ประกอบใดก็ได้ที่คุณต้องการ คุณจะเห็นกล่องสีขาวที่มีข้อมูลพื้นฐานบางอย่าง เช่น ประเภทขององค์ประกอบ ชื่อของไฟล์ เป็นต้น ทางด้านขวา คุณจะเห็นรหัสที่เกี่ยวข้องกับองค์ประกอบเฉพาะ

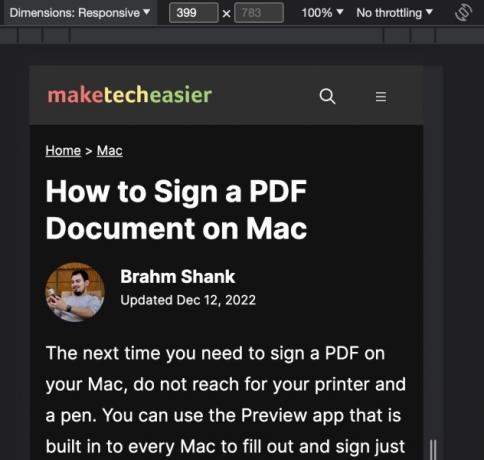
วิธีดูเวอร์ชันมือถือของเว็บไซต์ใน Google Chrome
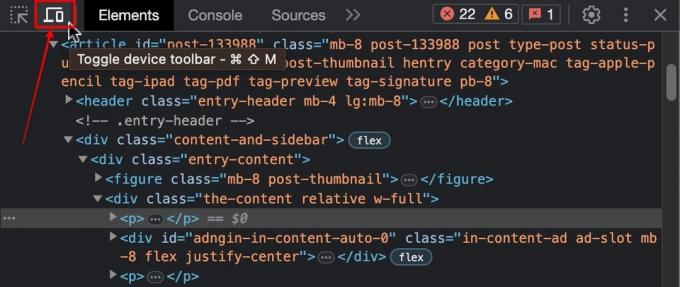
- จากด้านซ้ายของแผงการตรวจสอบ คลิกที่ตัวเลือก "Toggle Device Toolbar"

- คุณจะเห็นเว็บไซต์ตอบสนองบนอุปกรณ์มือถือ คุณยังคงดำเนินการตรวจสอบได้โดยคลิกที่องค์ประกอบ และข้อมูลจะขึ้นอยู่กับสมาร์ทโฟน

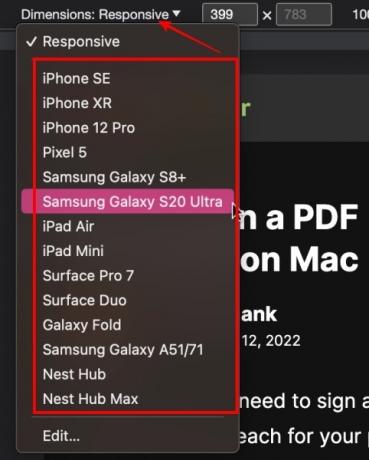
- หากคุณคลิกเมนูแบบเลื่อนลง "ตอบสนอง" ด้านบน คุณสามารถเลือกอุปกรณ์ที่คุณต้องการได้จากรายการ เมื่อคุณทำเช่นนั้น คุณจะเห็นว่าหน้าเว็บตอบสนองอย่างไรกับสมาร์ทโฟนรุ่นใดรุ่นหนึ่ง

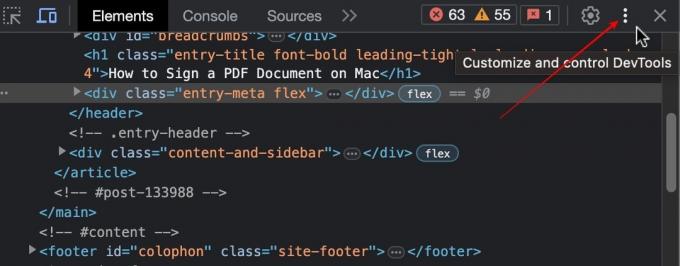
วิธีเปลี่ยนตำแหน่งของแผงตรวจสอบใน Google Chrome
- คลิกที่จุดไข่ปลาสามจุดแนวตั้งจากมุมขวาของแผงตรวจสอบ

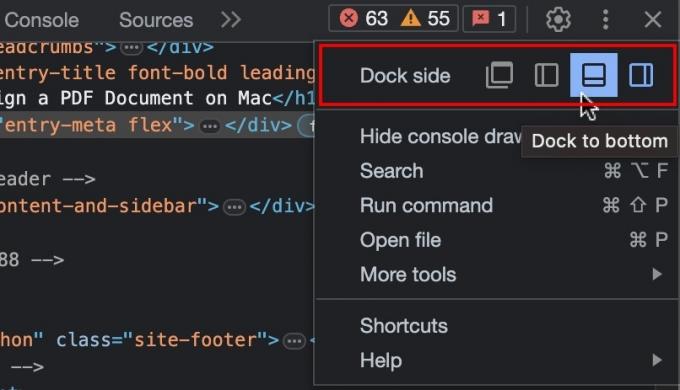
- เลือกตำแหน่งสำหรับแท่นตรวจสอบ: ทางด้านซ้าย ด้านล่าง หรือบนหน้าต่างป๊อปอัป

วิธีตรวจสอบองค์ประกอบใน Safari บน Mac
คุณลักษณะการตรวจสอบองค์ประกอบจะปิดใช้งานตามค่าเริ่มต้นใน Safari เนื่องจากเป็นส่วนหนึ่งของตัวเลือกสำหรับนักพัฒนาซอฟต์แวร์ ก่อนอื่นเราต้องเปิดใช้งาน "เมนูพัฒนา"
เคล็ดลับ: การทำ เปลี่ยนจาก Chrome เป็น Safari เป็นเบราว์เซอร์เริ่มต้นของคุณบน Mac ของคุณหรือไม่ เรามีขั้นตอนทั้งหมดที่จะช่วยให้คุณเปลี่ยนโดยไม่สูญเสียบุ๊กมาร์ก ส่วนขยาย และอื่นๆ ที่คุณโปรดปราน
วิธีเปิดแผงการตรวจสอบใน Safari
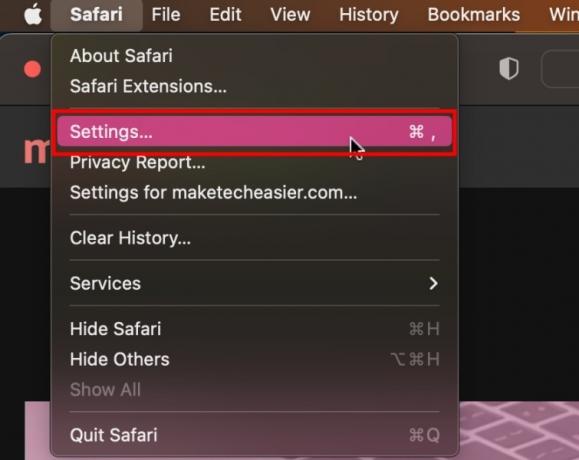
- เมื่อคุณเปิด Safari และอยู่ในเว็บไซต์ที่คุณต้องการตรวจสอบแล้ว ให้คลิกที่ไอคอน “Safari” ในแถบเมนูด้านบน แล้วเลือก “การตั้งค่า”

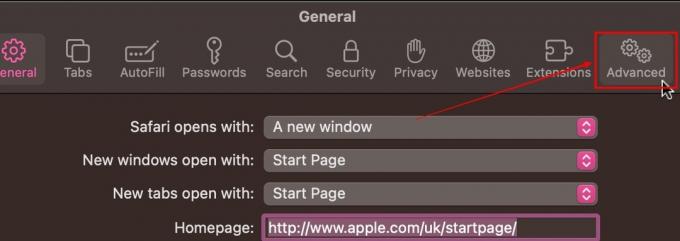
- สิ่งนี้จะนำคุณไปที่แท็บ "ทั่วไป" เลือกแท็บ "ขั้นสูง" ที่ด้านขวาสุด

- คลิกช่องทำเครื่องหมายถัดจาก “แสดงเมนูพัฒนาในแถบเมนู” เพื่อเข้าถึงคุณสมบัติขั้นสูงทั้งหมดของ Safari

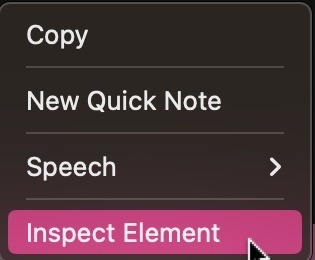
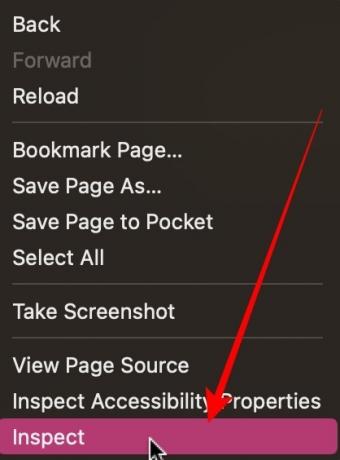
- คลิกขวาที่ใดก็ได้บนเว็บไซต์แล้วเลือก “ตรวจสอบองค์ประกอบ” ซึ่งจะเป็นการเปิดแผงตรวจสอบองค์ประกอบใน Safari

- สำหรับตัวเลือกขั้นสูงเพิ่มเติม ให้คลิกที่แท็บ "พัฒนา" ในแถบเมนู

วิธีตรวจสอบองค์ประกอบเฉพาะของหน้าเว็บใน Safari
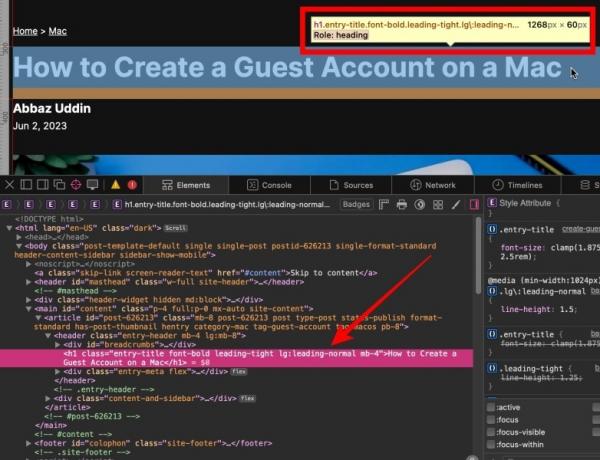
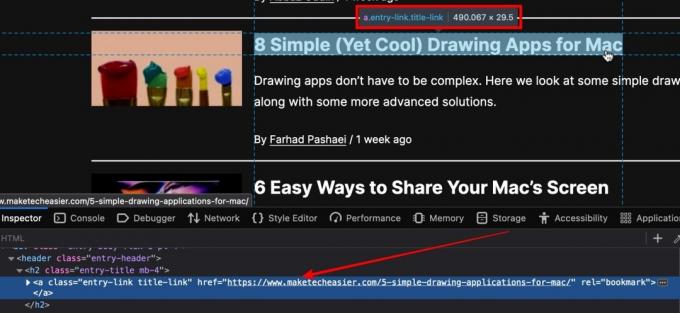
- คลิกที่ไอคอน "ตรวจสอบ" ที่ดูเหมือนเป้าที่มุมซ้ายของบานหน้าต่างตรวจสอบ

- ใช้เคอร์เซอร์ของคุณและเลือกองค์ประกอบที่คุณต้องการตรวจสอบ เรากำลังตรวจสอบแท็กชื่อสำหรับตัวอย่างนี้ แต่คุณสามารถตรวจสอบองค์ประกอบใดก็ได้ที่คุณต้องการ

วิธีดูเวอร์ชันมือถือของเว็บไซต์ใน Safari
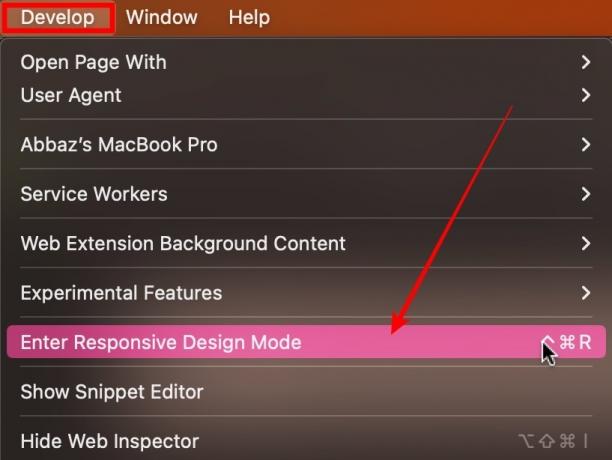
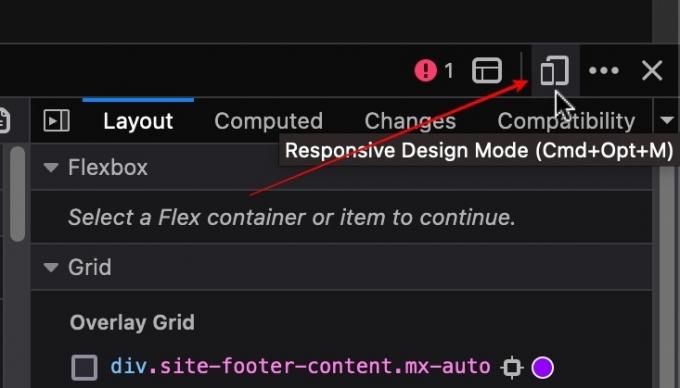
- จากแถบเมนูด้านบน คลิกที่ตัวเลือก "พัฒนา" และเลือก "เข้าสู่โหมดการออกแบบที่ตอบสนอง"

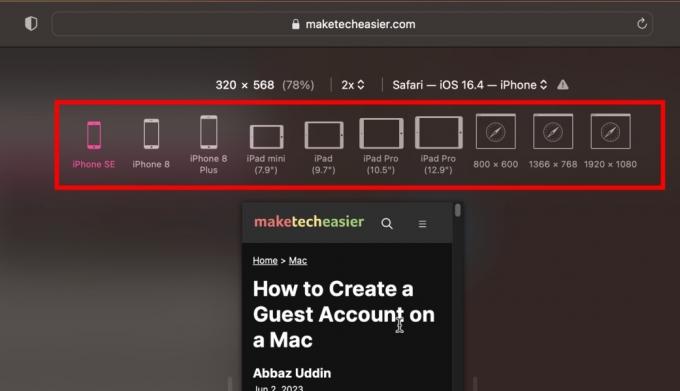
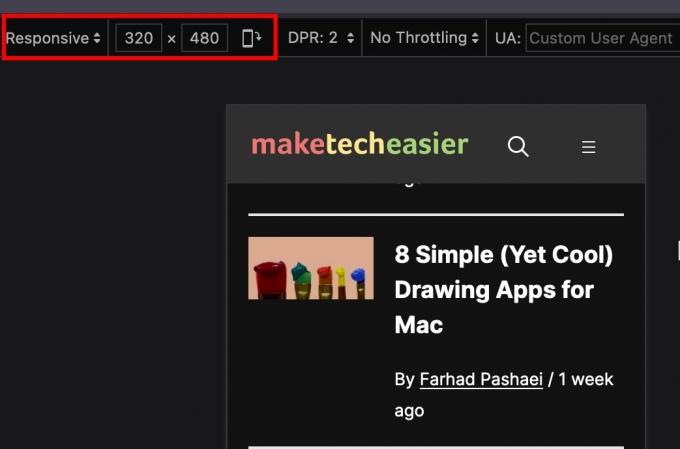
- เลือกรุ่นอุปกรณ์ที่คุณต้องการใช้ตรวจสอบหน้าเว็บ

วิธีเปลี่ยนตำแหน่งของแผงตรวจสอบใน Safari
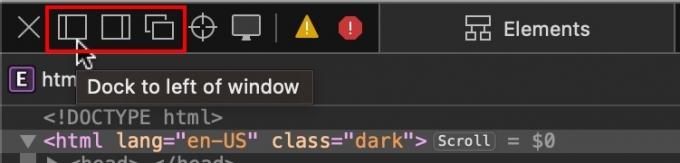
จากด้านซ้ายของแผงตรวจสอบ เลือกตำแหน่งที่คุณต้องการ จากนั้นบานตรวจสอบจะถูกย้ายตามนั้น

วิธีตรวจสอบองค์ประกอบใน Firefox บน Mac
Firefox เป็นตัวเลือกยอดนิยมในหมู่นักพัฒนาและนักออกแบบที่มีประสบการณ์เมื่อทำงานในโครงการเว็บ มาดูกันว่าเราจะตรวจสอบองค์ประกอบใน Firefox บน Mac ได้อย่างไร
เคล็ดลับ: ไม่ได้ใช้ Firefox บน Mac? เรียนรู้ วิธีใช้เครื่องมือ “ตรวจสอบองค์ประกอบ” ของ Firefox เพื่อตรวจสอบเว็บไซต์ บนพีซี Windows
วิธีเปิดแผงการตรวจสอบใน Firefox
- เมื่อคุณอยู่ในหน้าเว็บที่คุณต้องการตรวจสอบในเบราว์เซอร์ Firebox ให้คลิกขวาแล้วเลือก "ตรวจสอบ"

- ซึ่งจะเป็นการเปิดแผงการตรวจสอบบนเบราว์เซอร์ Firefox

วิธีตรวจสอบองค์ประกอบเฉพาะของเว็บเพจใน Firefox
- คลิกที่ไอคอน "เคอร์เซอร์" ที่คุณเห็นที่มุมซ้ายของแผงการตรวจสอบ

- เลื่อนเคอร์เซอร์ไปยังองค์ประกอบที่คุณต้องการตรวจสอบ สำหรับตัวอย่างนี้ เรากำลังตรวจสอบแท็กหัวเรื่อง แต่คุณสามารถทำได้กับองค์ประกอบใดก็ได้ที่คุณต้องการ

วิธีดูเวอร์ชันมือถือของเว็บไซต์ใน Firefox
- จากมุมขวาของแผงการตรวจสอบ ให้คลิกไอคอนสมาร์ทโฟน

- การดำเนินการนี้จะแปลงและโหลดเว็บไซต์เป็นโปรแกรมดูรูปสมาร์ทโฟน คุณสามารถคลิกที่ปุ่มสลับ "ตอบสนอง" เพื่อเลือกอุปกรณ์มือถือที่คุณต้องการ

วิธีเปลี่ยนตำแหน่งของแผงตรวจสอบใน Firefox
- คลิกที่จุดไข่ปลาสามจุดแนวนอนที่มุมขวาของแท่นตรวจสอบ

- เลือกตำแหน่งที่คุณต้องการเปิดใช้งาน จากนั้นแผงตรวจสอบจะถูกย้ายตามนั้น

คำถามที่พบบ่อย
การตรวจสอบองค์ประกอบแตกต่างจากการดูแหล่งที่มาของหน้าอย่างไร
ตรวจสอบองค์ประกอบเป็นเครื่องมือสำหรับนักพัฒนาที่สร้างขึ้นในเบราว์เซอร์สมัยใหม่เพื่อโต้ตอบ แก้ไข และแก้ไขปัญหาหน้าเว็บสำหรับ HTML, CSS และ JavaScript เมื่อคุณตรวจสอบแหล่งที่มาของหน้าเว็บ คุณจะเห็นโค้ด HTML แบบคงที่ที่เซิร์ฟเวอร์ส่งไปยังเบราว์เซอร์ คุณสามารถวิเคราะห์โครงสร้าง เนื้อหา และแท็กโดยรวม เช่น ข้อมูลเมตา ฯลฯ แต่เครื่องมือตรวจสอบจะแสดงหน้าเว็บที่มีองค์ประกอบทั้งหมด แก้ไขข้อผิดพลาด และอื่นๆ
ข้อมูลประเภทใดอีกบ้างที่ฉันสามารถค้นพบได้จากการใช้เครื่องมือตรวจสอบองค์ประกอบ
ด้วยองค์ประกอบการตรวจสอบ คุณจะได้รับมุมมองที่ครอบคลุมเกี่ยวกับวิธีการสร้างเว็บไซต์ คุณสามารถเข้าถึงรหัส HTML จริงด้วยลำดับชั้นและการซ้อน คุณสามารถแก้ไข CSS และดูการเปลี่ยนแปลงแบบเรียลไทม์ รวมถึงองค์ประกอบต่างๆ เช่น สี ขนาดฟอนต์ ฯลฯ คุณยังสามารถดูโค้ด JavaScript ซึ่งช่วยให้คุณสามารถดีบักโค้ดและวิเคราะห์ได้ คุณลักษณะ "คำขอเครือข่าย" ช่วยให้คุณเข้าใจทรัพยากรที่กำลังโหลดจากภายนอกได้ง่ายขึ้น เช่น ฟอนต์เอาต์พุตของคอนโซล การจัดการ DOM และอื่นๆ
เจ้าของเว็บไซต์สามารถดูกิจกรรมการตรวจสอบองค์ประกอบบนเว็บไซต์ของตนได้หรือไม่
ในทางเทคนิคใช่ เพื่อชี้แจงเว็บไซต์ที่ทันสมัยทั้งหมดมี ติดตั้งการวิเคราะห์และเครื่องมือติดตามอื่น ๆ ซึ่งติดตามทุกสิ่งที่คุณทำบนเว็บไซต์เป็นหลัก ตั้งแต่ระยะเวลาที่คุณอยู่บนไซต์ไปจนถึงจุดที่คุณคลิก อย่างไรก็ตาม เว็บไซต์จะไม่ระบุตัวตนของคุณ และคุณเป็นเพียงจุดข้อมูลในกลุ่มผู้ใช้ที่ตรงกับข้อมูลประชากรและพฤติกรรมของคุณ ระบบเหล่านี้มีไว้เพื่อ ตรวจสอบเว็บไซต์ ประสิทธิภาพและปรับปรุงประสบการณ์ผู้ใช้
เครดิตรูปภาพ: ยกเลิกการสาด. ภาพหน้าจอทั้งหมดโดย Abbaz Uddin
สมัครรับจดหมายข่าวของเรา!
บทช่วยสอนล่าสุดของเราส่งตรงถึงกล่องจดหมายของคุณ


